IEJL Website Design and Development
Role: Director of User Experience
Company: International Economic Justice League
In my capacity as a leader of the User Experience and Design team, I successfully managed a team of 10+ skilled UI/UX designers and researchers. When the organization expressed the need to assemble a team of highly qualified designers, I personally conducted job interviews to carefully select a talented group of individuals. Throughout the course of our collaboration, I provided guidance and support to ensure a seamless workflow.
Our collective efforts were focused on several key initiatives. Firstly, we developed a comprehensive brand-style guide in accordance with stakeholder requirements. Additionally, we undertook the task of revamping the existing website by meticulously constructing a site map. In order to seamlessly integrate the new website, we closely collaborated with the software team, utilizing WordPress as our platform of choice.
Through effective leadership and collaboration, I managed and led the team to deliver exceptional results in meeting the organization's objectives.
IEJL Brand Guidlines
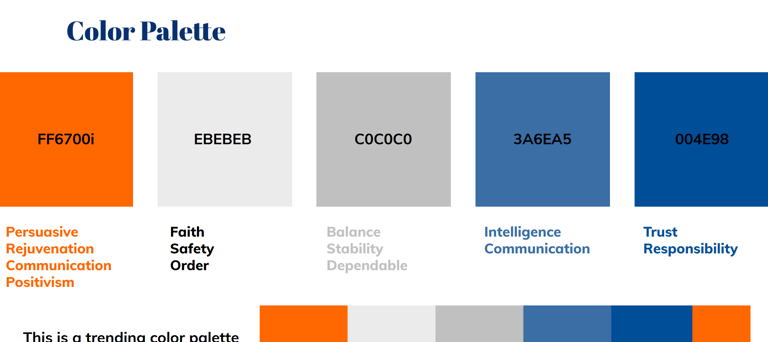
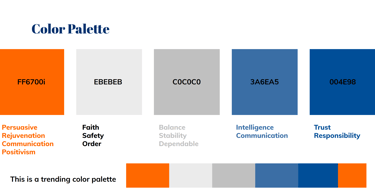
To create a more cohesive brand style guide, I collaborated with a team comprising a marketing manager and a graphic designer. Together, we aimed to develop the best possible logo and style format that would effectively represent the organization's rebranded image, aligning it with its goals and objectives.




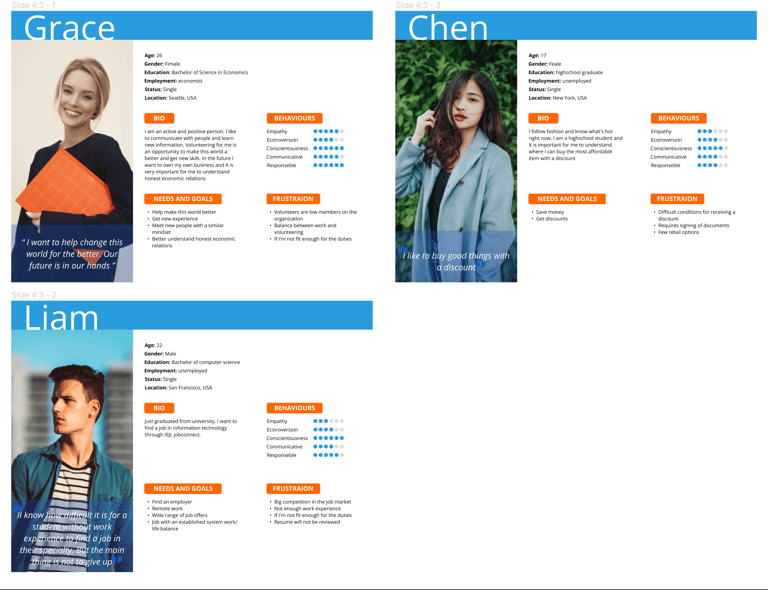
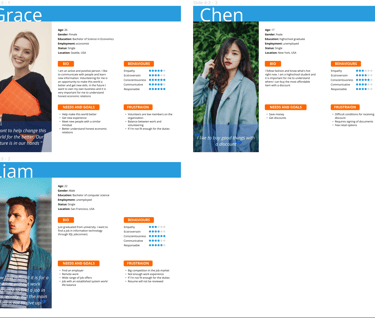
User Personas
Our focus primarily revolved around three distinct personas who would be most interested in utilizing the IEJL platform to enhance their professional careers. These personas served as the foundation for expanding our range of programs and determining the necessary site requirements. Moreover, extensive research was conducted to complement the insights derived from these personas.


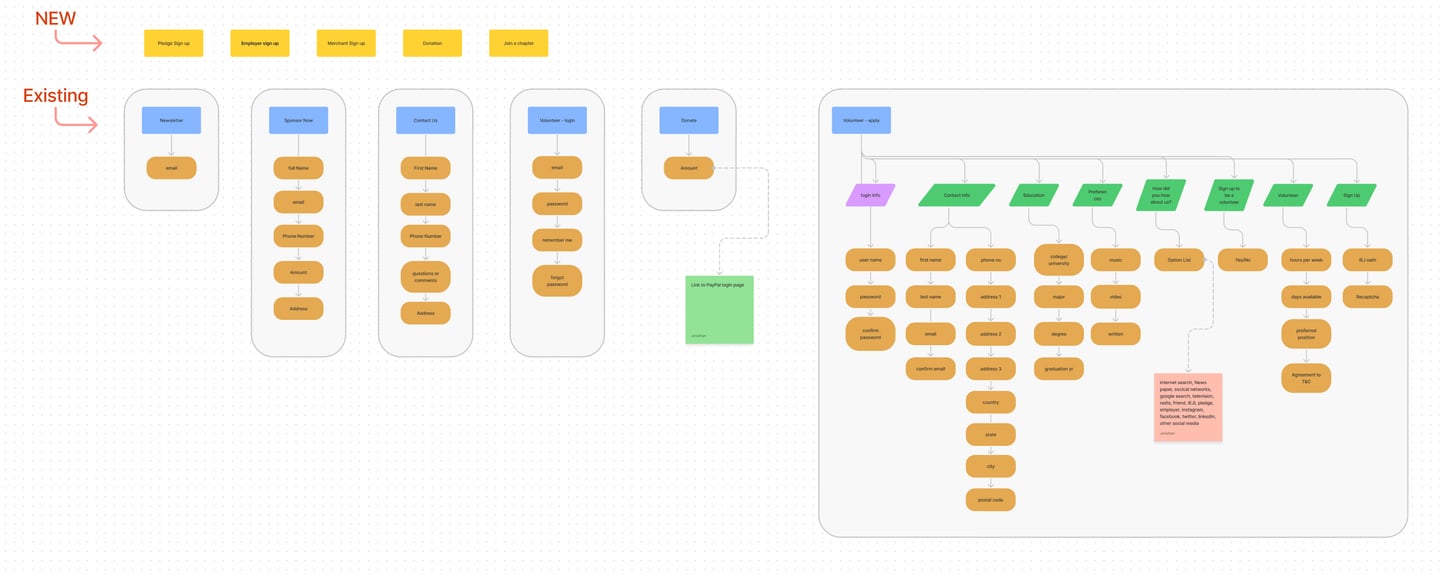
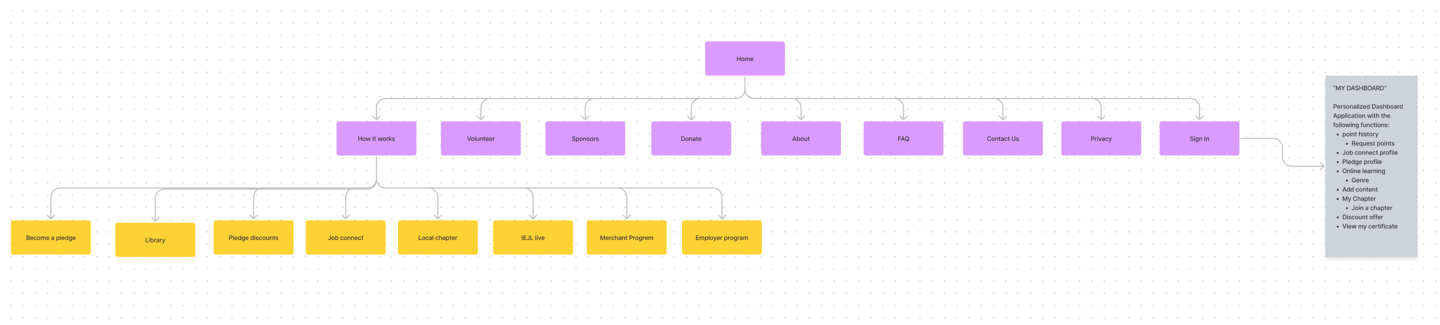
Information Architecture
Once I have obtained the detailed requirements for the site from stakeholders, I proceeded to establish the information architecture of the site map. This involved organizing the main targeted pages and their corresponding content in a manner that prioritized user needs, market requirements, and intuitiveness.




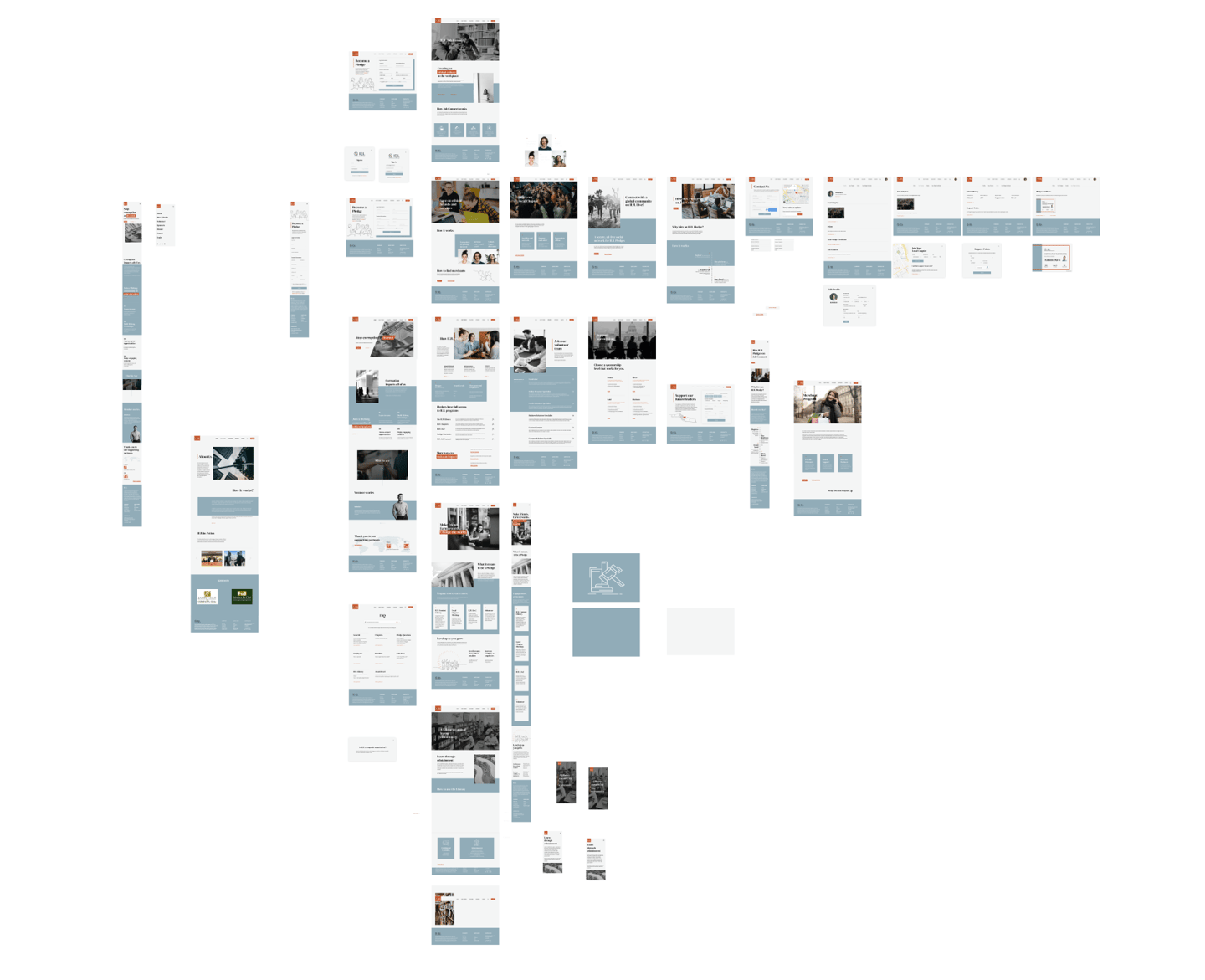
Wireframes
Utilizing Figma, I lead in generating multiple ideas, considering their practicality, contextual relevance, and adherence to style guidelines. As the lead, I took the responsibility of creating the overall layout and format for the website, ensuring a cohesive look and feel. Meanwhile, my team members took charge of specific pages, allowing me to make final adjustments that maintained consistency throughout the site.
Subsequently, I proceeded to work on the WordPress staging environment, following the design specifications from Figma and implementing necessary changes while considering any design limitations. Once the staging process reached its finalization, the software team took over and merged the changes into the master branch, making the website live.


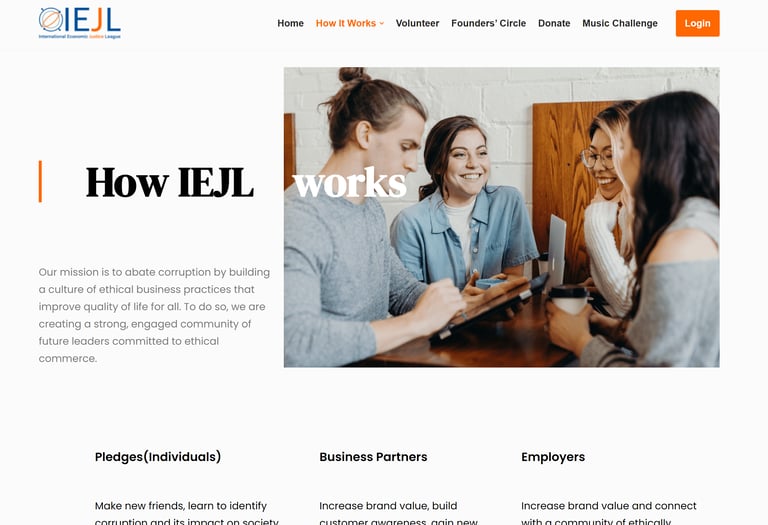
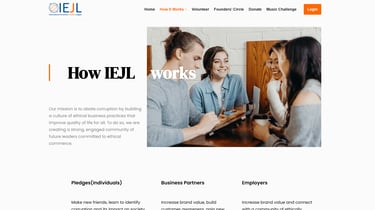
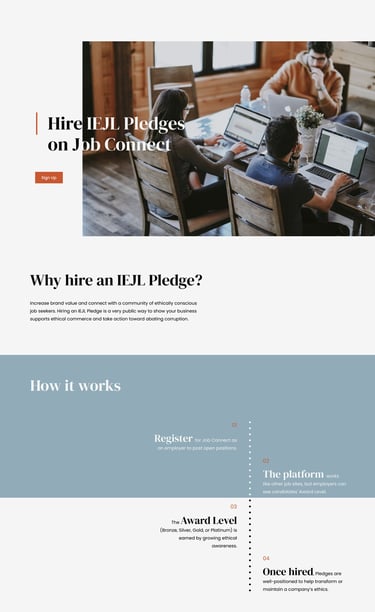
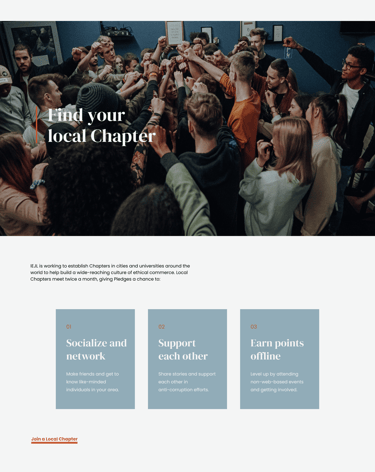
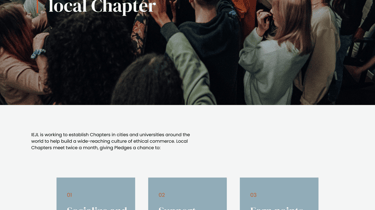
Final Version








Outcomes
Delivered a cohesive digital platform unifying IEJL’s mission under one experience. Increased engagement: usability tests showed a 30% faster completion rate for volunteer sign-up flows compared to baseline. Established a scalable design system for future growth. Created a digital ecosystem that supports IEJL’s mission of global economic justice and increased engagement rate up to 45% and attracted more monthly user signups.